Think of a website as a recipe for your homemade chocolate chip cookies. Cross browser testing is like trying out the recipe in several kitchens with different appliances and ingredients.
It makes sure the cookie recipe tastes consistent and great whether it’s baked in the Chrome, Firefox, or Safari kitchen.
It's an important part of quality assurance when dealing with websites and apps, and this guide will give you an overview.
To help with writing of this piece, I interviewed Dmitriy Borisov, one of the QA Engineers here at Semrush.
Why is Cross Browser Testing Needed?
When you’re making chocolate chip cookies, different ovens or cookie trays can get hotter and cook faster or slower than others.
Like appliances, different browsers have their unique rendering engines and features. These unique features can cause inconsistencies in the way your website appears and functions.
For example, a webpage that loads perfectly on one browser could take longer to load or appear incomplete on another.
Factors that could lead to an app or site rendering differently include:
- Different browsers (Chrome, Edge, Safari)
- Different versions of the same browser
- Operating systems* (MacOS, Android)
- Device types (smartphones, tablets, and laptops with different screen sizes)
- Network conditions (varying levels of network speed or reliability)
* Testing across different operating systems can also be referred to as cross-platform testing.
Cross browser testing is an important part of the quality assurance in our team. Our users exploit different browsers, so we need to ensure an equal quality level regardless of user’s preferences. The statistic of our service usage helps us to form the scope of browsers for the testing.
Cross Browser Testing Definition
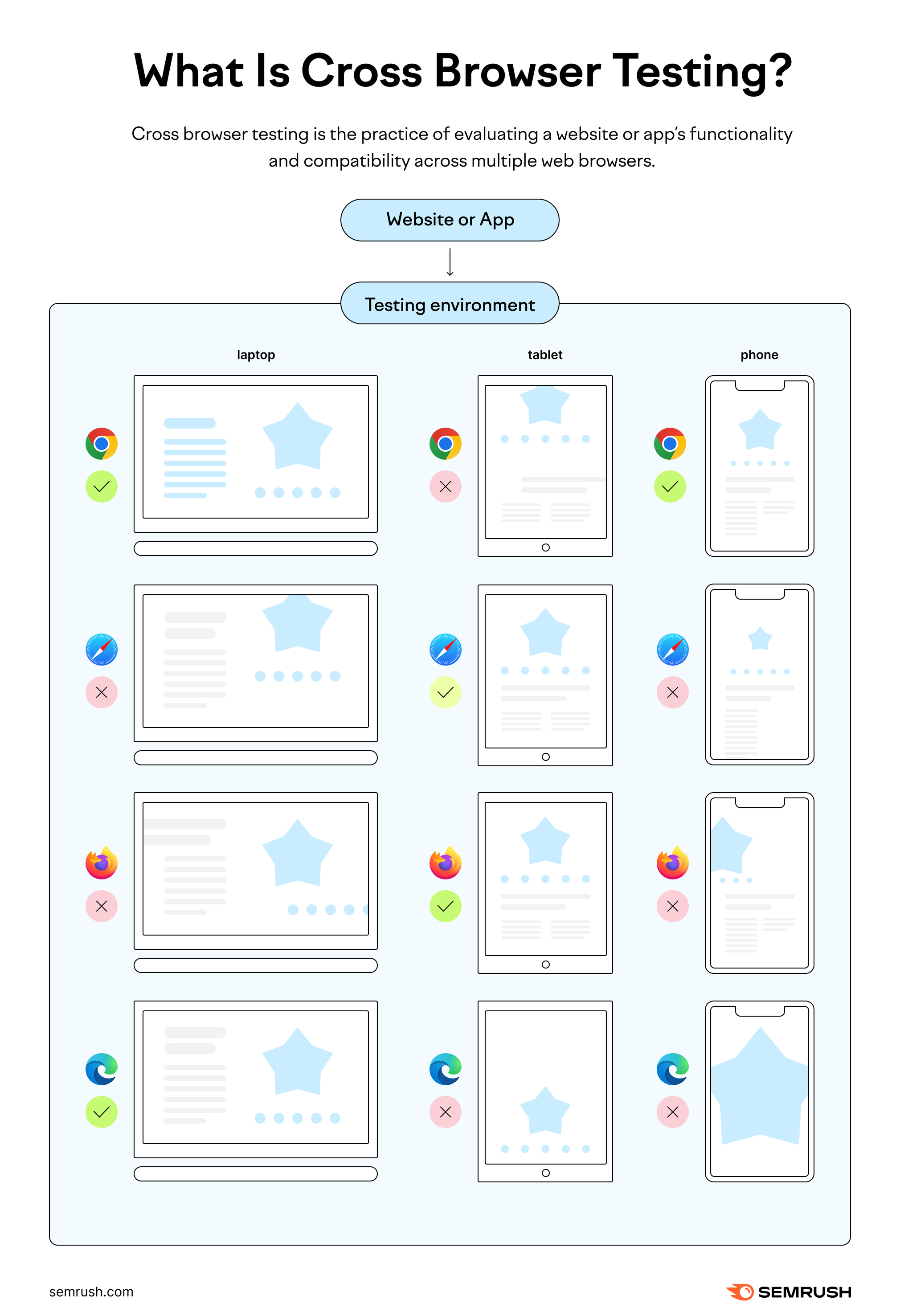
Typically performed by QA engineers, cross browser testing is the practice of evaluating a website or app’s functionality and compatibility across multiple web browsers.
This test ensures a consistent and seamless user experience, identifying and addressing potential issues that may arise due to browser variations.
Once you’ve run a cross browser test, you’ll know if you need to make any developmental changes to make sure your site runs smoothly everywhere.

How to Perform Cross Browser Testing
To perform cross browser testing, you should first identify your goals. Common goals of cross browser testing may include:
- Validating that the system being tested meets expectations
- Identifying issues with specific browsers
- Replicating and validating any issue
- Testing potential fixes to the issue
In order to validate issues and test potential fixes, you’ll need to set up your testing environment.
There are various tools and techniques you can use to perform cross browser testing, including manual testing, visual testing, and automated testing.
Setting Up a Cross Browser Testing Environment
A cross-browser testing environment is the platform where development teams assess the performance and functionality of a website or app across various browsers.
This is your controlled space designed to replicate real-world conditions, allowing for comprehensive testing and ensuring compatibility with various browsers.
This environment can be set up manually, but with the help of tools, you can get this done faster and at scale.
Choose the Right Cross Browser Testing Tools
There are several cross browser testing tools and platforms available to try. Some we can recommend include:
- Website Testing (in the Semrush App Center)
- Mobile App Tester (in the Semrush App Center)
- BrowserStack
- Playwright
- Selenium
- CrossBrowserTesting
- LambdaTest
Each tool has its own advantages and disadvantages. You need to choose the one that fits your requirements and budget.
Configuring Test Platforms
Once you’ve chosen your tool, you’ll need to configure your test platforms. Test platforms are the combination of browser and operating system that you want to test your website or application on.
You should choose the test platforms based on the devices and browsers that your target audience is using.
For example, if your target audience is using Windows, you should test how your site appears on browsers like Microsoft Edge and Chrome on Windows operating systems.
With the Website Testing App, you can choose from any of these environments to test your URL:

What you can do here is select all of the versions of browsers and operating systems that are important to your test. Then, simply hit the “Start Browser” button to test the URL on each browser.
Test Execution and Reporting
Running Tests Across Different Browsers
Once you’ve defined your test objectives and created test cases, it's time to run tests across different browsers and mobile devices. Use a cross-browser testing tool to automate the process and save time.
While you may want to test your site on the most popular browsers in the world, it's important to test your website or web application on the browsers that your intended audience is on.
If most of your users are on Google Chrome, you should test on versions of Chrome. It may be tempting to see how well your site or app holds up on older browsers, but it’s not always necessary. Maybe most of your users are on Edge. In that case, testing on Edge would be more important.
Testing the most popular browsers is ok, but it's better to analyze your current audience and prioritize the volume of test cases and test runs by this info.
Sometimes there's no reason to [test old browsers] if there is no audience using those old versions. Also, it can be expensive to support the old browsers for development.
Analyzing Test Results
After running tests, it's time to analyze the results. Some cross-browser testing tools generate detailed reports and screenshots that show whether your website or web application appeared correctly. These reports can help you identify issues and bugs that need to be fixed.
For example, here’s what the Website Testing app shows when running a visual testing environment for several browsers:

As you can see in the image above, the webpage loads a little differently on each browser. You can open up any screenshot here to take a closer look while visual testing.
When analyzing test results, pay attention to the following:
- Browser-specific issues: Look for issues that occur on specific browsers and versions. These issues may be related to browser compatibility or functionality.
- Functional issues: Look for issues related to the functionality of your website or web application. These issues may be related to user interface, navigation, or form submission.
- Performance issues: Look for issues related to the performance of your website or web application. These issues may be related to page load time or responsiveness.
Once you have identified issues, prioritize them based on severity and impact. Fix critical issues first and then move on to less severe issues. Keep track of the issues you have fixed and re-run tests to ensure they have been resolved.
In conclusion, running tests across different browsers and analyzing test results are essential steps in cross-browser testing. Analyze test results to identify and prioritize issues that need to be fixed.
Challenges and Best Practices
Common Issues in Cross Browser Testing
Cross browser testing is an essential part of web development. However, it can be a challenging task due to the vast number of browsers and devices that exist in the market. Here are some common issues that you may face while performing cross browser testing:
- Browser compatibility issues: Different browsers have different rendering engines, which may cause variations in the appearance and functionality of a website. For example, a website that works perfectly fine on Google Chrome may not work on Mozilla Firefox or Microsoft Edge.
- Device compatibility issues: Websites need to be tested on various devices, including desktops, laptops, tablets, and mobile phones. Each device has its screen size, resolution, and hardware specifications, which may affect the website's performance.
- Automation challenges: Cross browser testing can be a time-consuming and tedious task, especially if you have to test manually. Automation tools can help you save time and effort, but they may also have their limitations.
- Geolocation issues: It’s important to test specific UI that’s only shown to users in a certain geographic location, especially since translated text could overflow the UI or cause layout shifts.
- Accessibility issues: Accessibility features like screen reader / voiceover support, keyboard navigation, and proper focus indicators can behave inconsistently across browsers, potentially creating barriers for users with disabilities. Testing for website accessibility ensures your site meets standards like WCAG and provides an inclusive experience for all users.
Adopting Best Practices
To overcome the challenges of cross browser testing, you can adopt the following best practices:
- Define a testing strategy: Before you start testing, define a testing strategy that includes the browsers and devices you want to test, the testing approach, and the automation tools you will use.
- Use a testing grid: A testing grid allows you to test your website on multiple browsers and devices simultaneously. It can help you save time and effort and ensure that your website works correctly across different platforms.
- Perform manual testing: Although automation can help you save time, it's essential to perform manual testing to ensure that your website works correctly on all browsers and devices. Manual testing can help you identify issues that automation may miss.
- Update your testing environment regularly: Browsers and devices are continuously evolving, and new versions are released frequently. To ensure that your website works correctly on the latest browsers and devices, you need to update your testing environment regularly.
- Use testing tools: There are various testing tools available in the market that can help you test your website's compatibility across different browsers and devices. These tools can help you save time and effort and ensure that your website works correctly across different platforms.
By adopting these best practices, you can ensure that your website works correctly across different browsers and devices.
Cross browser testing may seem overwhelming at first, but with the right strategy and tools, you can make it a manageable and efficient process. Check out the Website Testing app in our app center to get started.
