What Is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a core web performance metric that measures how long it takes for the largest piece of visible content (often an image, video, or text block) to fully render on a user’s screen.
LCP is one of three Core Web Vitals that Google uses to assess website performance. The other two metrics are:
- First Input Delay (FID): Measures how quickly the page responds when a user interacts with it.
- Cumulative Layout Shift (CLS): Measures how much the page layout shifts unexpectedly while loading.
These three metrics are interconnected. For example, a large LCP value can delay user interactions, causing a high FID, because the browser may not respond until the largest element has loaded.
Largest Contentful Paint vs. First Contentful Paint
LCP and First Contentful Paint (FCP) are two very different metrics.
LCP measures how long it takes the largest element to load.
FCP measures how long it takes the first visual element to appear, regardless of size.
LCP is more reliable for determining when a page is ready for interaction. FCP can mislead, since the first element to appear might be minor, like a small icon or an empty image tag, rather than the main content.
Why Is LCP Important for Website Performance?
LCP is important for website performance because users expect fast-loading websites. Improving LCP can make the site feel faster and ready for interaction sooner.
A better LCP score can help you achieve:
- Higher rankings: LCP is a Core Web Vital, so improving it can help achieve higher Google rankings
- Lower bounce rates: Faster loading times reduce the likelihood of users leaving prematurely
- Increased conversion rates: Faster websites often improve conversion outcomes
What Is a Good LCP Score?
A good LCP score is 2.5 seconds or less, which meets Google’s Core Web Vitals standard.
An LCP score between 2.5 and 4 seconds signals that improvement is needed.
An LCP score of more than 4 seconds is considered poor and requires significant changes.

What Causes a Low LCP Score?
Four main factors can lower an LCP score:

- Slow server response times: Delayed server responses slow down the largest content’s rendering
- Render-blocking JavaScript and CSS: Certain page elements, such as scripts and stylesheets, can delay page content from appearing
- Slow resource load times: Large, high-definition images above the fold can slow down the display of main content
- Client-side rendering: Heavy client-side rendering, often involving large JavaScript files, can slow initial load times
How to Measure Largest Contentful Paint
You can measure Largest Contentful Paint using the following tools:
Semrush’s Site Audit Tool
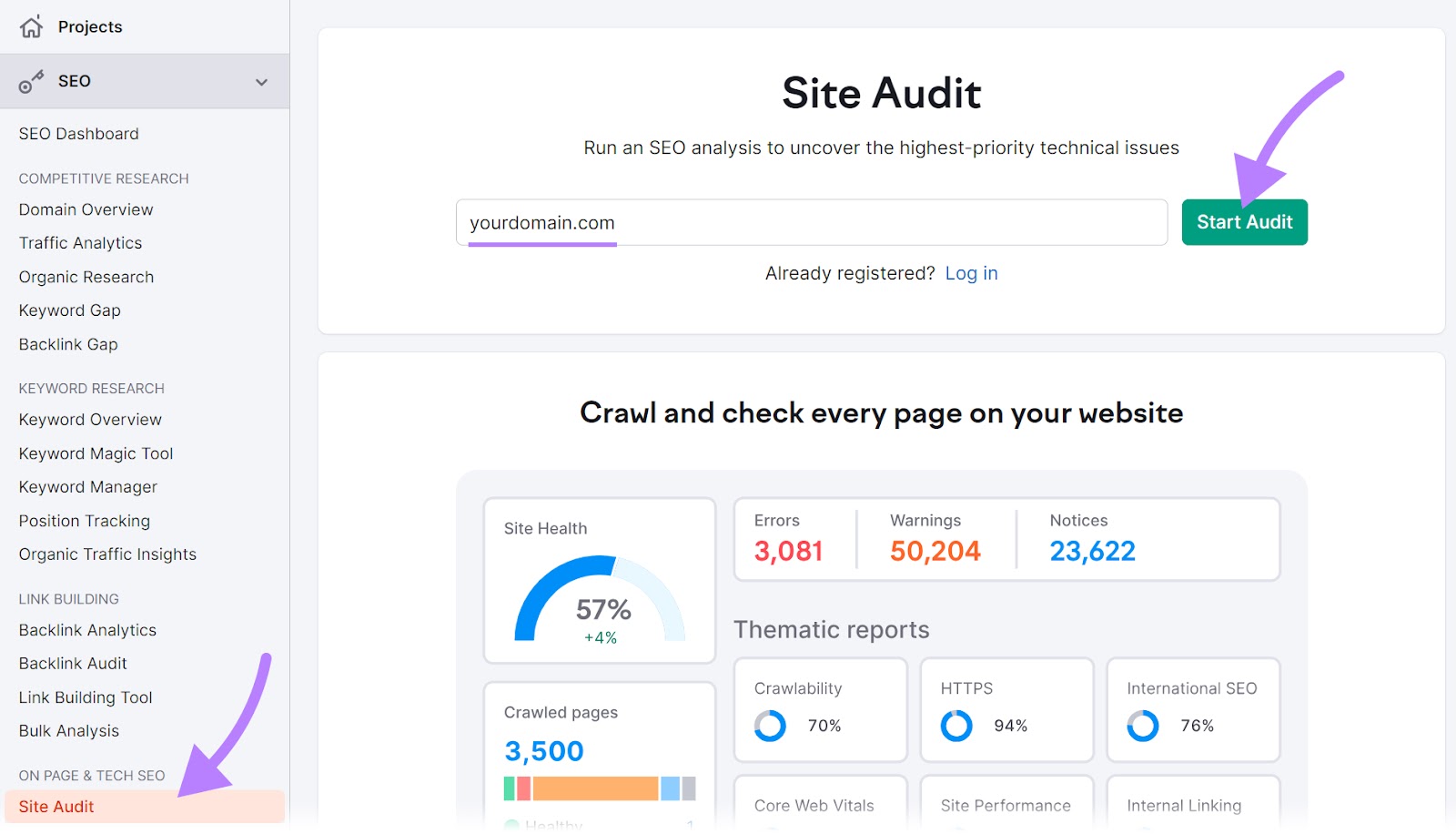
Open the Site Audit tool in Semrush.
Enter your domain, then click “Start Audit.”

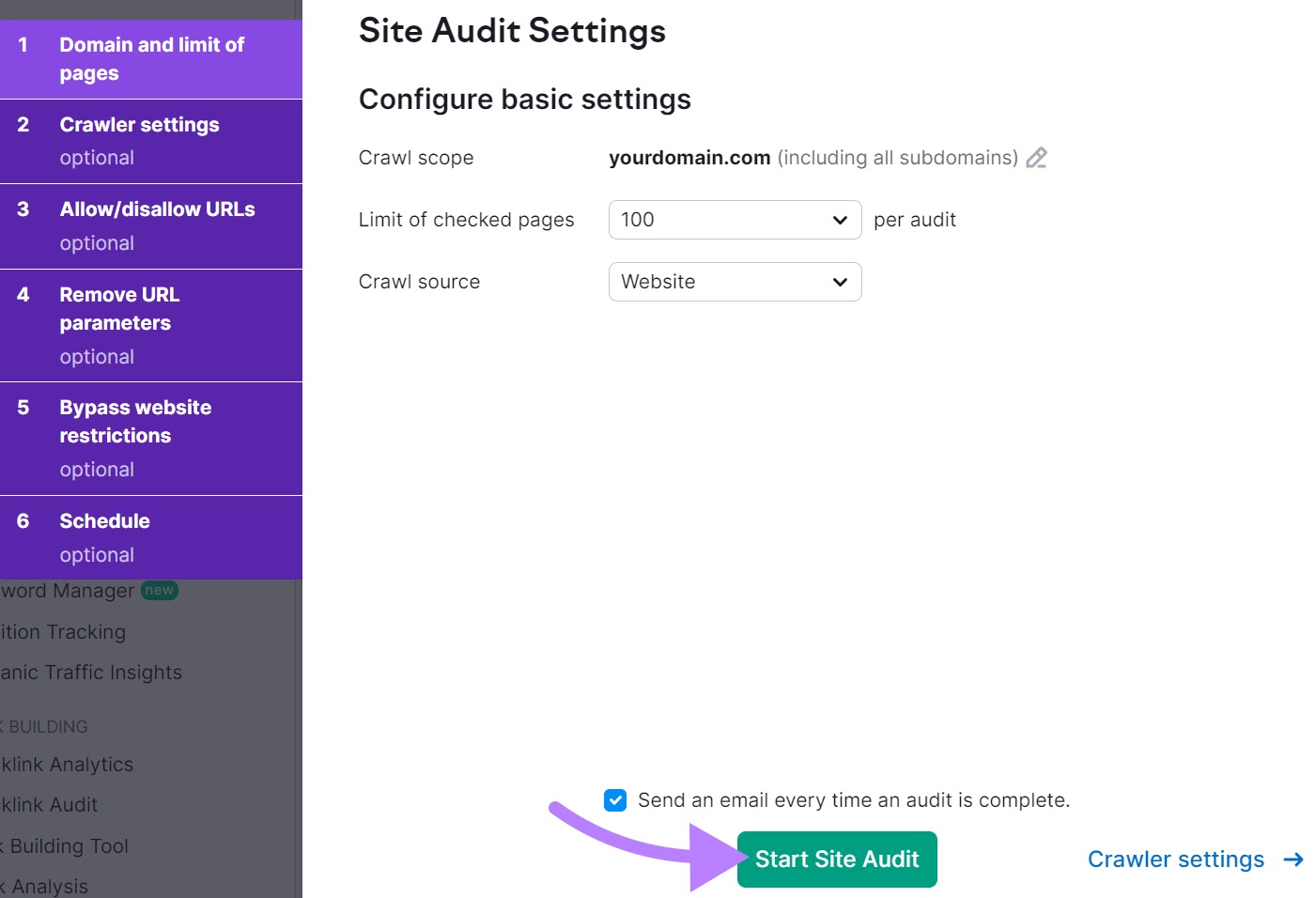
You can customize the audit settings by limiting the number of pages checked. The tool checks Core Web Vitals for 10 pages, and you can choose which ones.
You can also select a user agent, exclude specific URLs, and apply other filters.

In “Crawler settings,” select whether to analyze the desktop or mobile version of your site. Choose between Google’s desktop or mobile crawler, or Semrush’s crawlers.
Differences in your site’s desktop and mobile designs may cause slight variations in the resulting data.
In most cases, keep the default settings and click “Start Site Audit.”
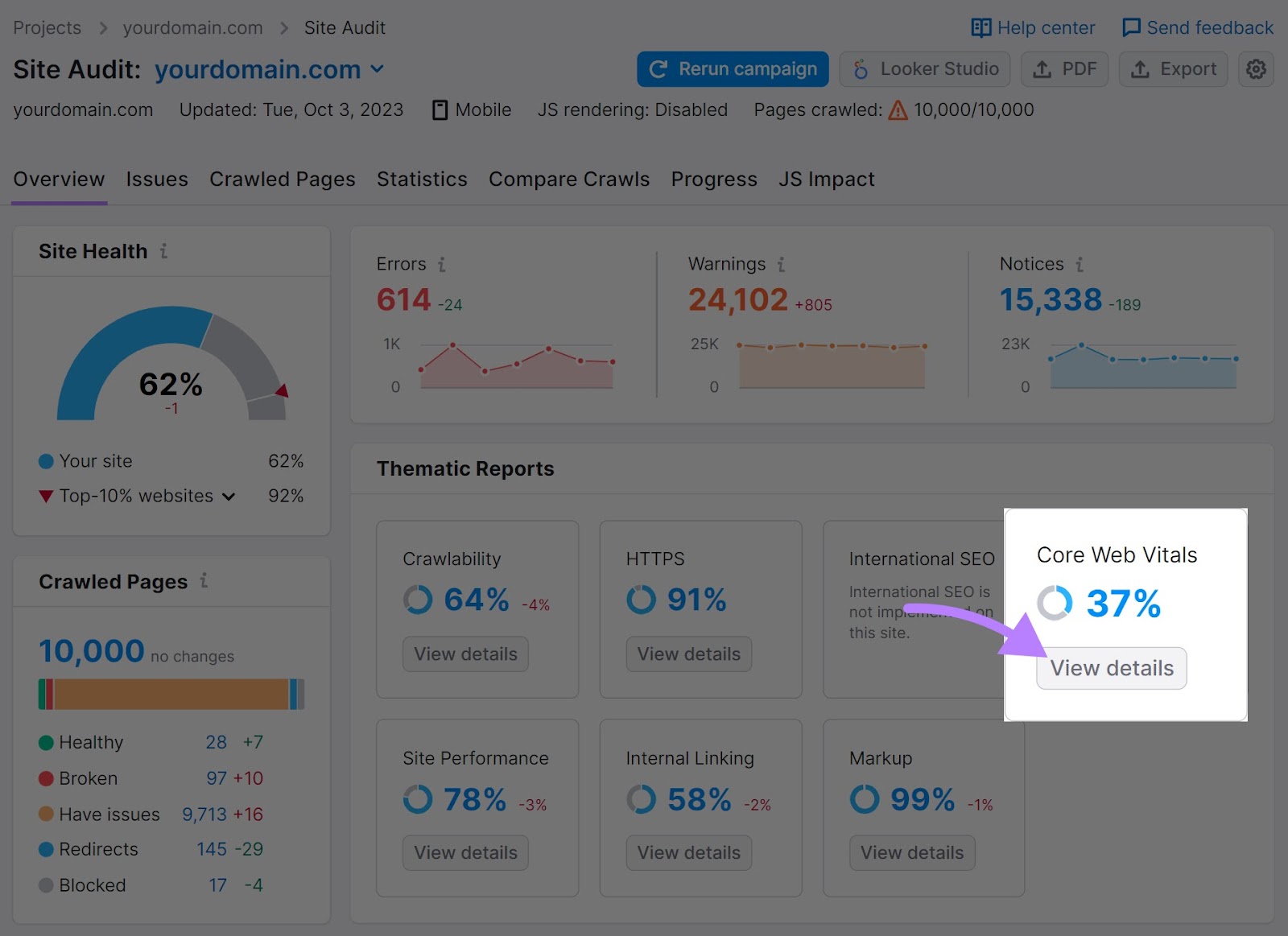
After crawling, open the generated report and click “View details” in the “Core Web Vitals” section.

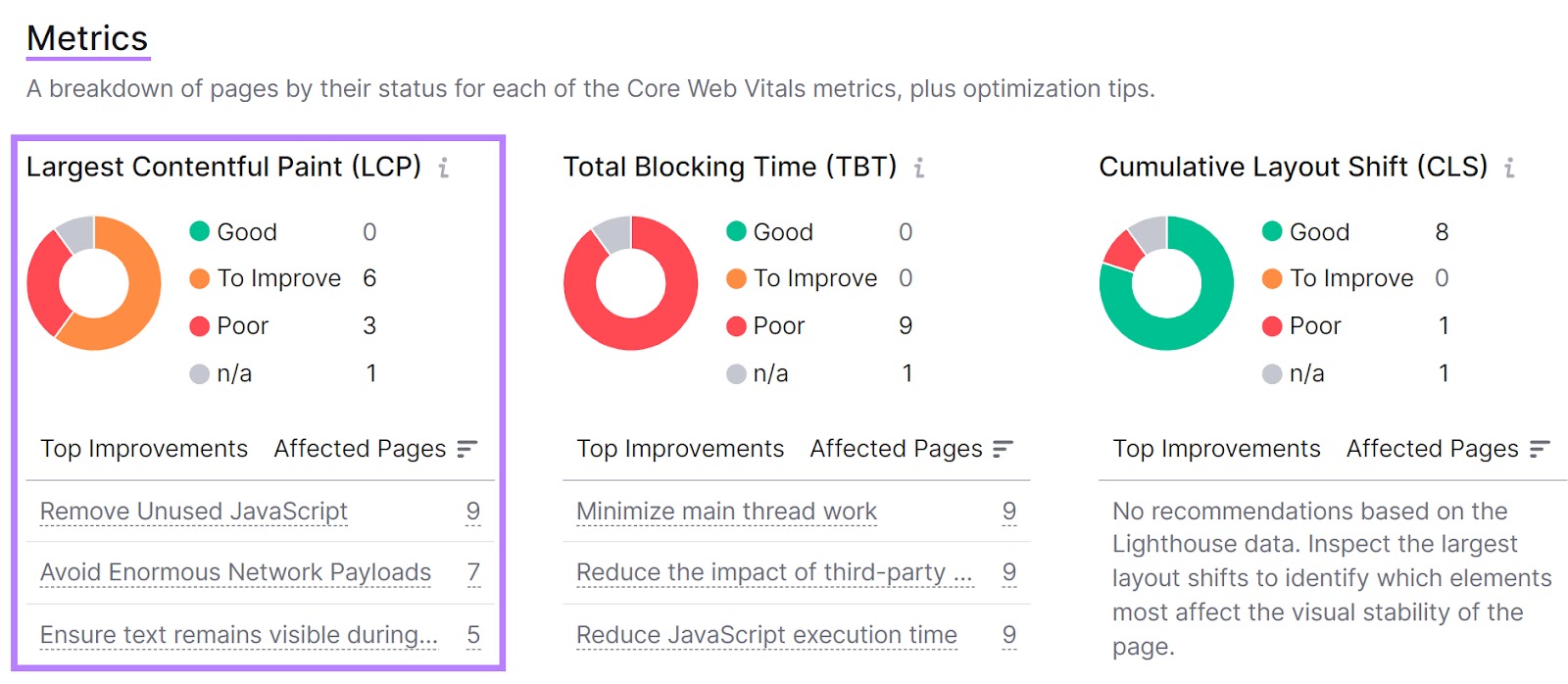
Scroll down to the “Metrics” section to find your LCP score and recommendations for improvement.

Google PageSpeed Insights
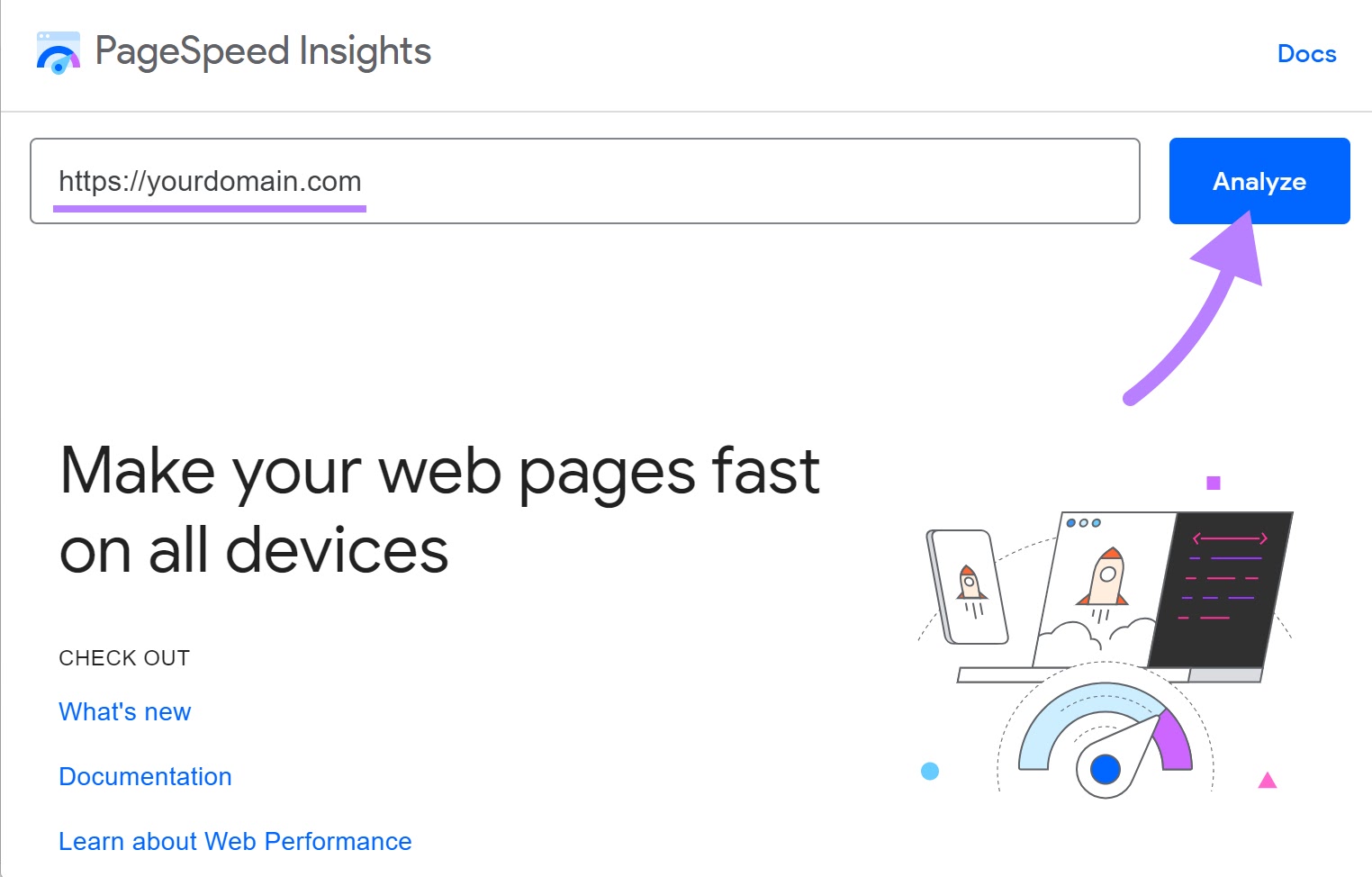
Visit Google’s PageSpeed Insights, enter the URL you want to test, and click “Analyze.”

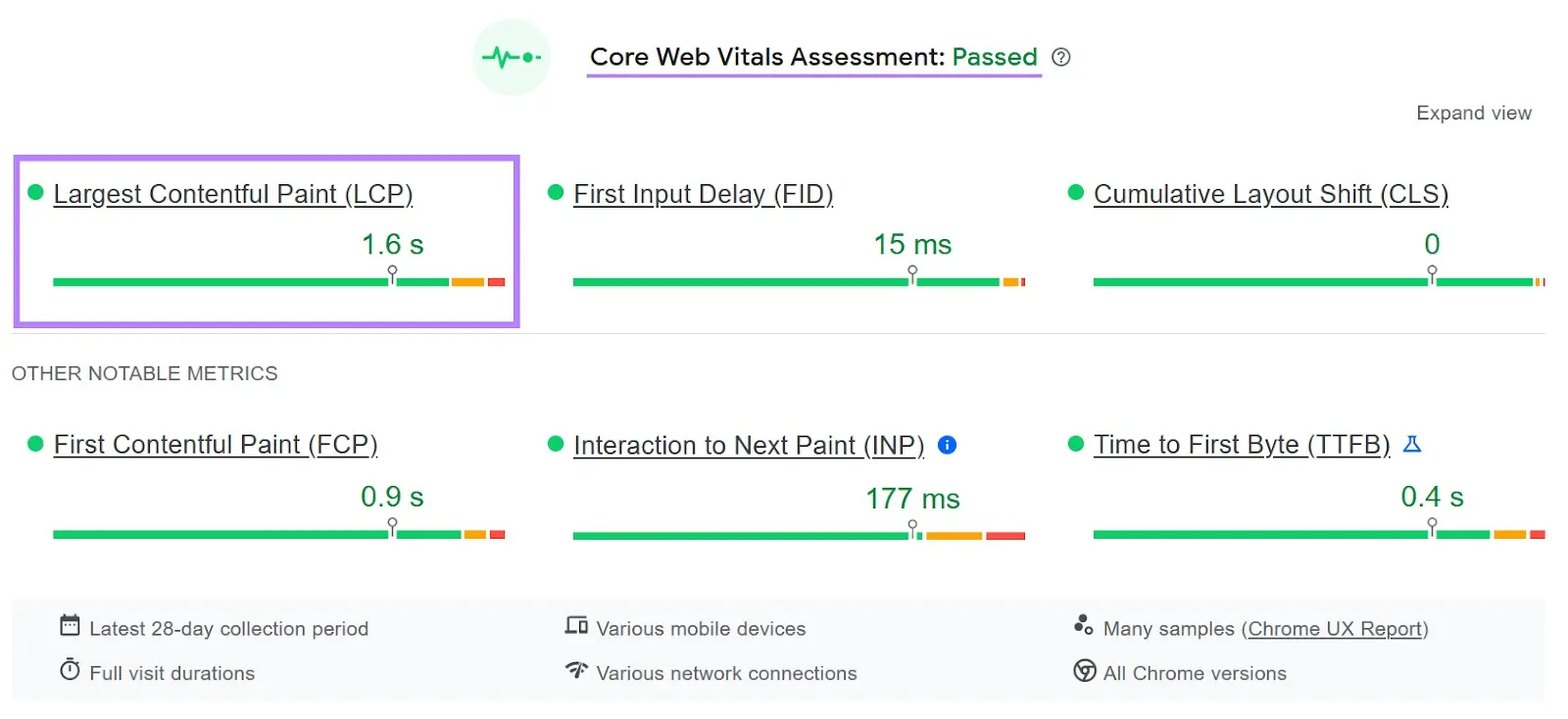
When the report appears, locate your LCP score in the “Core Web Vitals assessment” section.

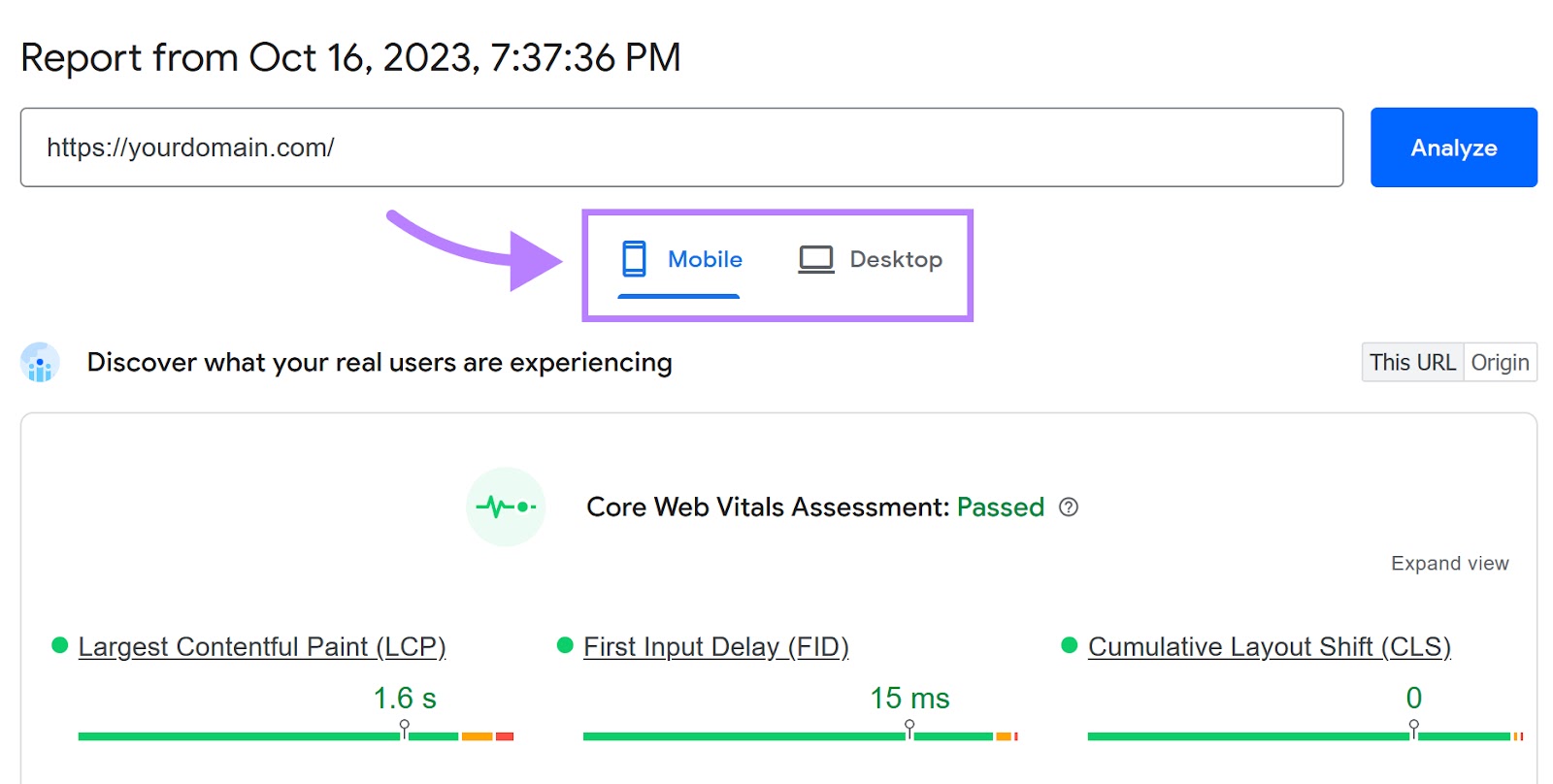
Toggle between mobile and desktop reports to see how LCP differs between the two versions of your site.

PageSpeed Insights will provide tailored recommendations depending on which report type you review.
Google Lighthouse
Google Lighthouse is a free, open-source tool that can help improve site performance.
Install the Google Chrome extension, then visit your webpage, click the extension’s icon, and select “Generate report.”
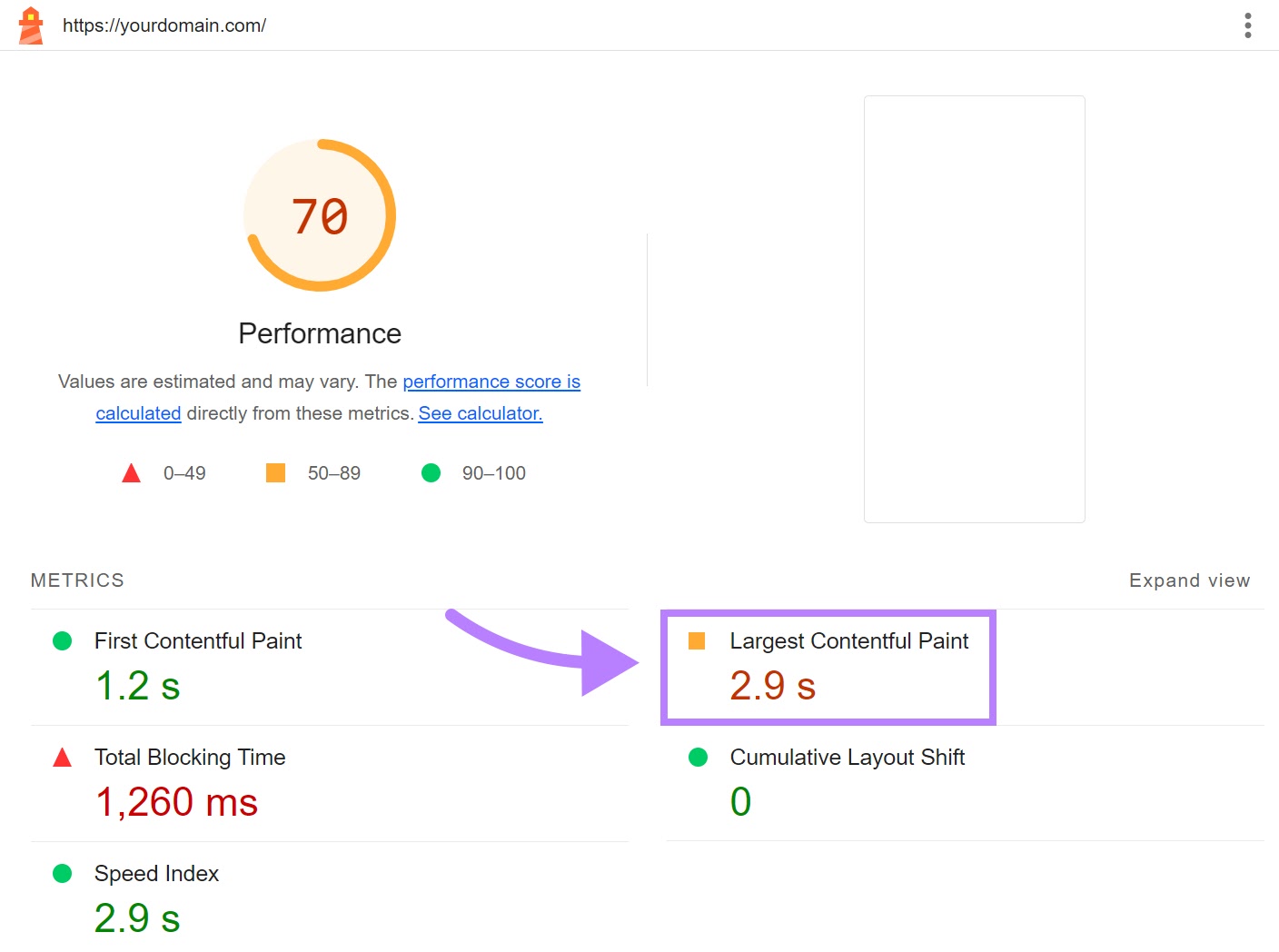
Lighthouse will analyze the page and display a detailed report. You can find the LCP score in the “Metrics” section.

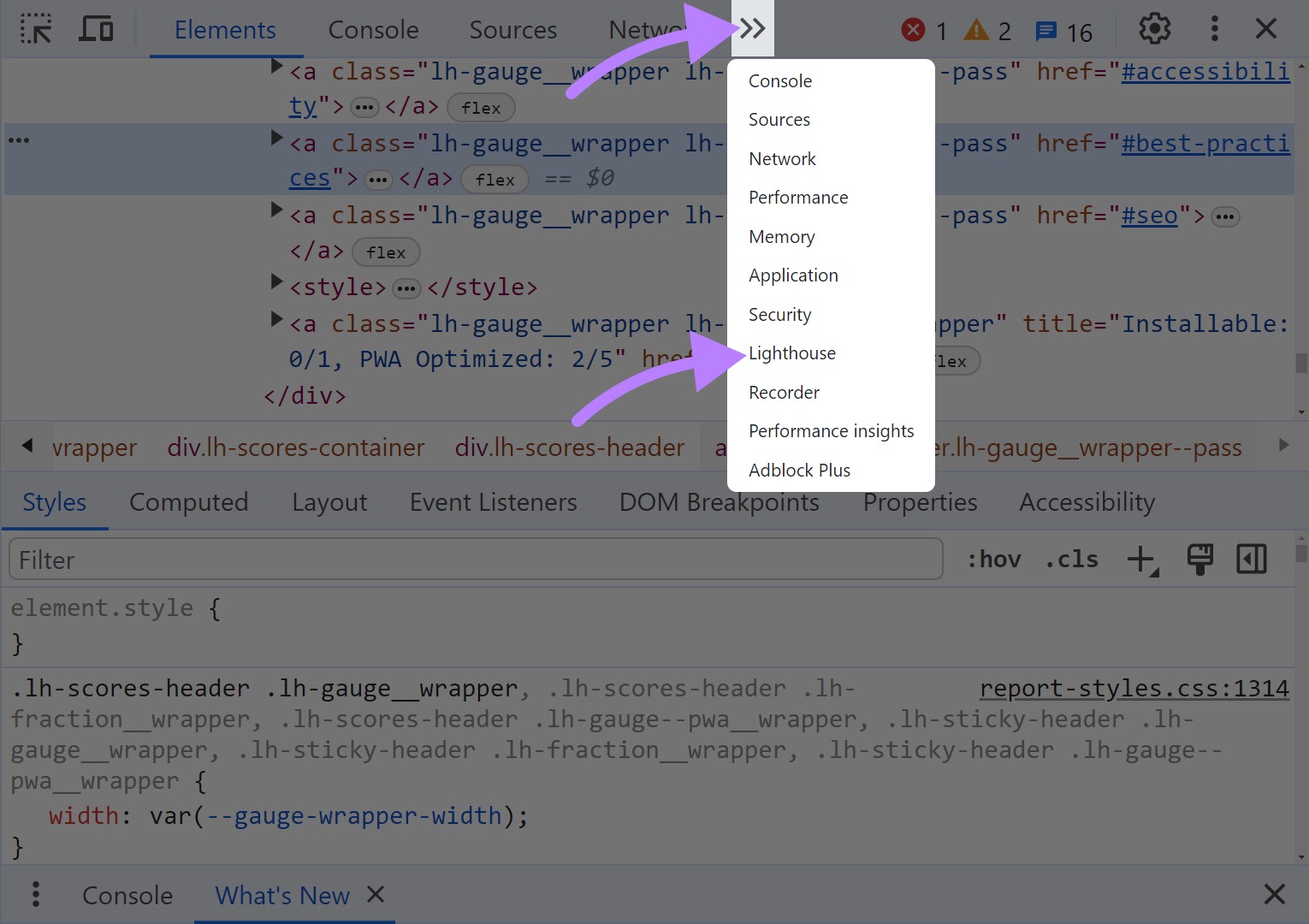
You can also access Lighthouse via Chrome Dev Tools by right-clicking on a page, selecting “Inspect,” clicking “>>” on the right, and choosing “Lighthouse.”

How to Fix Largest Contentful Paint Issues: 12 Strategies
If a report from the previous step shows LCP issues, use the following techniques to fix them.
1. Identify the LCP Element
Identify the LCP element on the page you need to improve.
Use Google’s PageSpeed Insights to find this element.
Enter the page’s URL and click “Analyze.”

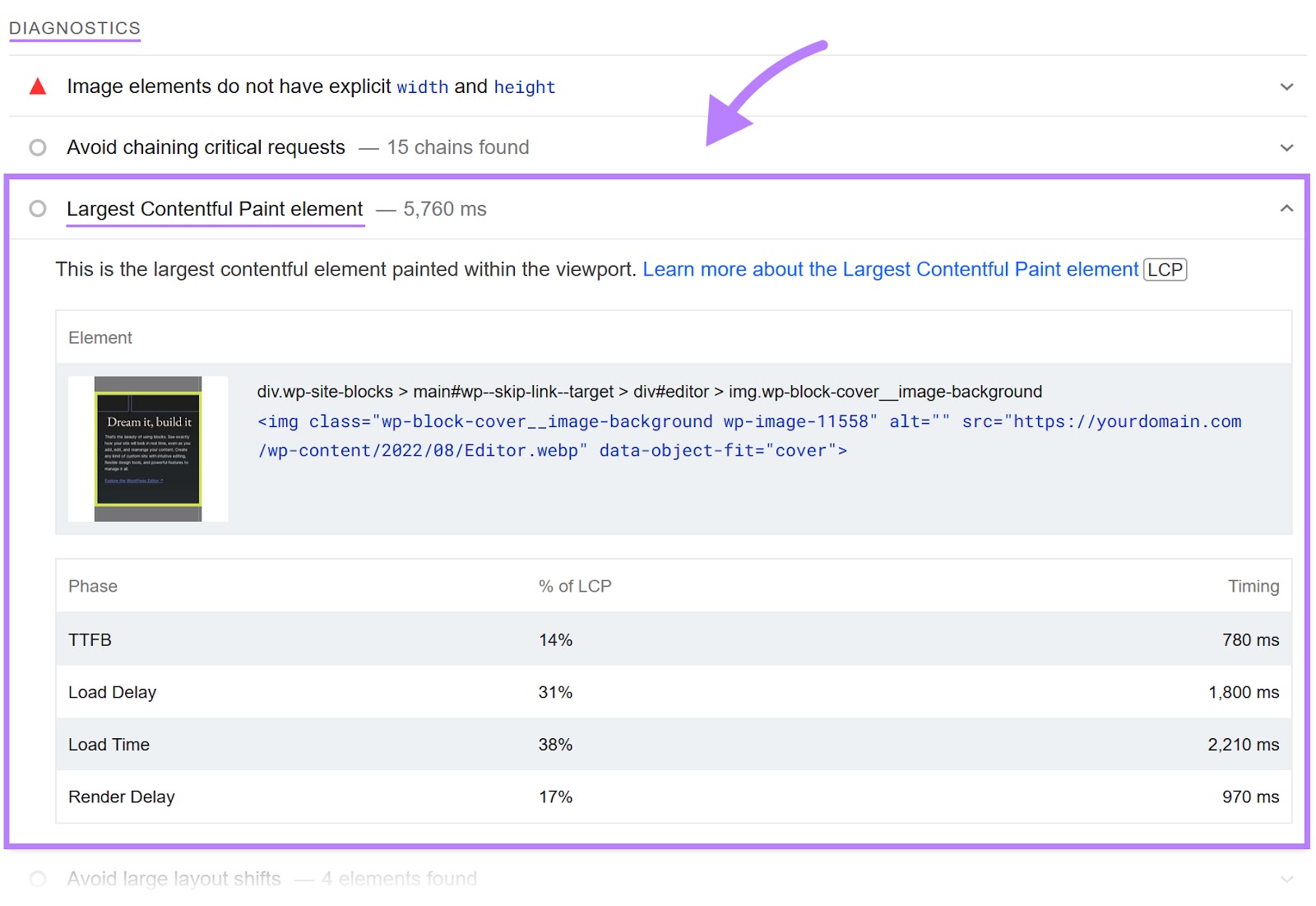
After the tool generates the report, scroll to the “Diagnostics” section and click on“Largest Contentful Paint element.”
The tool will display the LCP element.

LCP elements vary by page. Sometimes, the LCP element is a heading or paragraph; sometimes it’s an image or a video poster image.
Knowing the LCP element allows you to choose the right optimization tactics.
2. Optimize Images
Large, high-definition images can load slowly and affect LCP.
Resize images and compress them using online image compression tools like https://kraken.io/ Kraken or Optimizilla.
Consider using a more performance-friendly format like WebP, which can be smaller than PNG or JPG images with little quality loss.
3. Optimize Fonts
Before any text can appear on a page, the selected fonts need to load.
The font you choose and delivery method can affect LCP if the LCP element is text.
If fonts are causing LCP issues, try these tips:
- Use system fonts that don’t require downloading
- Consider self-hosting fonts to avoid external requests
- Create subset fonts to reduce file size and speed up loading
- Use “font-display: optional” so the browser can show fallback fonts if custom fonts have not loaded yet
4. Minify JavaScript, CSS, and HTML Files
Minify JavaScript, CSS, and HTML files by removing unnecessary line breaks, spaces, and comments.
This reduces file sizes and speeds up loading.
Use an online code minification tool or a plugin like Minifier if you use a content management system.
5. Remove Render-Blocking JavaScript and CSS Code
Resources like JavaScript and CSS code can block page rendering because the user’s browser needs to download the files before it can render the page.
Identify render-blocking resources using Semrush’s Site Audit Tool or similar methods.
Then, remove unnecessary code.
If a script or stylesheet isn’t needed for initial rendering, load it later.
6. Defer Non-Critical CSS
Separate your CSS into two categories: critical and non-critical.
Critical CSS styles the content visible as soon as the page loads (above-the-fold content).
Non-critical CSS styles content that appears below the fold.
Because below-the-fold content isn’t immediately visible, you can delay its CSS. Load only the critical CSS first, then load non-critical CSS after the essential above-the-fold content appears.
7. Use Preloading for Critical Resources
Preloading tells the browser to prioritize and load specified resources early. These resources then remain available in the browser’s cache when needed.
By preloading critical resources—such as CSS, fonts, and above-the-fold images—you can reduce delays and improve your LCP score.
8. Upgrade Your Web Hosting
Upgrading your web hosting can improve your server’s response time, which can enhance your LCP score.
Many websites use shared hosting, where multiple sites share one server.
Heavy traffic on neighboring sites can slow your site’s performance.
For optimal performance, switch to dedicated hosting from a reputable provider.
9. Enable Page Caching
Caching stores data in temporary storage (called a “cache”), speeding up subsequent page loads.
Page caching stores a static HTML copy of a page after its first load, reducing repeated database queries.
This approach works best on sites not relying on dynamic content. If your pages don’t change often, page caching may improve load times and LCP.
10. Use a Content Delivery Network
A Content Delivery Network (CDN) caches site content on multiple servers worldwide.
When users request your page, a server located near them delivers the content, reducing latency.
Popular CDN options include:
- Cloudflare
- Akamai
- KeyCDN
11. Limit Client-Side Rendering
Client-side rendering uses JavaScript in the browser to display content. Adding too much JavaScript can slow down rendering and impact your LCP score.
To improve performance, reduce the amount of JavaScript or compress and minify it.
Consider server-side rendering or a hybrid approach to handle content more efficiently.
12. Avoid Using Lazy Loading for Above-the-Fold Images
Lazy loading delays the loading of images until the user scrolls to them.
While this can improve general page speed, it may harm LCP if the LCP element is an above-the-fold image.
If the browser delays loading this critical element, LCP may worsen.
Only apply lazy loading to below-the-fold elements.
Optimize LCP and Maximize Your Website’s Potential
Optimizing LCP aligns with Google’s page experience guidelines and improves user satisfaction. Better LCP can also support higher rankings in search results.
Check your website for LCP issues using Semrush’s Site Audit tool. Then, apply the techniques in this guide to enhance your LCP score further.
