How to Disable JS Rendering and Inspect a Page
As search engine bots (mainly Googlebot) have started rendering JavaScript when crawling websites, it’s vital to know how your content is presented to them.
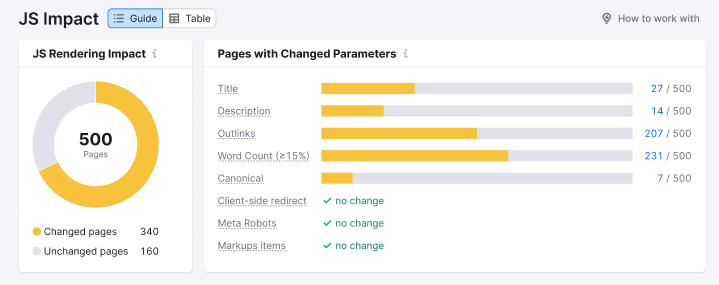
The JS Impact report allows you to identify exactly where JS rendering is changing elements on your site in a way that could impact your SEO.
Once you identify those issues, you may want to double-check the issues on your own and view your site both with and without JS rendered (most likely using two different browser tabs side by side).
There are several ways to see differences between the original and JavaScript-rendered HTML:
- Use Google’s URL Inspection tool and Mobile-friendly test
- Use a special browser extension like Quick JavaScript Switcher to switch JS on and off as you browse
- Use Chrome DevTools to disable JavaScript in your browser
- Check your whole website at once with the JS Impact report in our Site Audit tool
The JS Impact report will show you:
- What content has appeared or changed after JS rendering
- If crawlers can index essential content and tags
- If JavaScript affects important SEO elements and what potential problems could be
- The pages where JS rendering changes the titles, descriptions, word count, markups, canonicals, links, client-side redirects, and meta robots

However, for changes to word count or links, you’ll need to inspect a page on your own to find out exactly where the word count changes or where the links were added or removed. In those cases, you can use a browser extension or Chrome DevTools.
Plus, if you want to double-check the titles and descriptions that change on your own, you should use one of the methods listed above.
- What Issues Can Site Audit Identify?
- How many pages can I crawl in a Site Audit?
- How long does it take to crawl a website? It appears that my audit is stuck.
- How do I audit a subdomain?
- Can I manage the automatic Site Audit re-run schedule?
- Can I set up a custom re-crawl schedule?
- How is Site Health Score calculated in the Site Audit tool?
- How Does Site Audit Select Pages to Analyze for Core Web Vitals?
- How do you collect data to measure Core Web Vitals in Site Audit?
- Why is there a difference between GSC and Semrush Core Web Vitals data?
- Why are only a few of my website’s pages being crawled?
- Why do working pages on my website appear as broken?
- Why can’t I find URLs from the Audit report on my website?
- Why does Semrush say I have duplicate content?
- Why does Semrush say I have an incorrect certificate?
- What are unoptimized anchors and how does Site Audit identify them?
- What do the Structured Data Markup Items in Site Audit Mean?
- Can I stop a current Site Audit crawl?
- How to Disable JS Rendering and Inspect a Page
- Configuring Site Audit
- Troubleshooting Site Audit
- Site Audit Overview Report
- Site Audit Thematic Reports
- Reviewing Your Site Audit Issues
- Site Audit Crawled Pages Report
- Site Audit Statistics
- Compare Crawls and Progress
- Exporting Site Audit Results
- How to Optimize your Site Audit Crawl Speed
- How To Integrate Site Audit with Zapier
- JS Impact Report