Website Testing allows you to assess your website’s functionality and appearance across different browsers, browser versions, and operating systems (as well as multiple devices and geolocations).
You can find it in the Semrush App Center.

How Can Website Testing Help Me?
Popular web browsers (such as Firefox, Chrome, and Safari) each have different rendering processes, which often creates unexpected cross-browser issues. This can potentially affect the user experience on your site. For example, your homepage might look pixel-perfect on one browser, but could have jarring visual or functional bugs on another.
Website Testing helps you identify these issues so that you can fix them and ensure a more seamless user experience. Specifically, it allows you to:
- Get instant virtual access to over 1,000 browser combinations
- Interact with the browser in real time (manual mode) or generate screenshots (visual mode)
- Run responsive tests by changing the screen resolution
- Test for localization issues from different geographical locations
- Run mobile tests using Android emulators and iOS simulators
- Screenshot bugs or errors and send them to colleagues
Pricing
A full, unlimited subscription to the Website Testing app is available for $29 per month.
More information about Semrush pricing can be found here.
What Is Included in Website Testing?
As mentioned, the Website Testing app is primarily split into two tabs: Manual Testing and Visual Testing.

Manual Testing
Manual Testing allows you to interact with a remote, cloud-based, virtual browser. You can interact with it just as you would a live website.
To start checking a site, simply enter your URL in the address bar.

Before you click “Start Browser,” you first need to select the OS, browser, and browser version that you want to check.
For example, let’s say you want to see how your site runs on the latest version of Google Chrome (104) on Windows 11.
Select “Windows 11” from the column on the right-hand side and then select “104” in the Google Chrome column.

Then, hit “Start Browser.” Once the virtual browser loads, you can navigate the site freely and start looking for any issues.

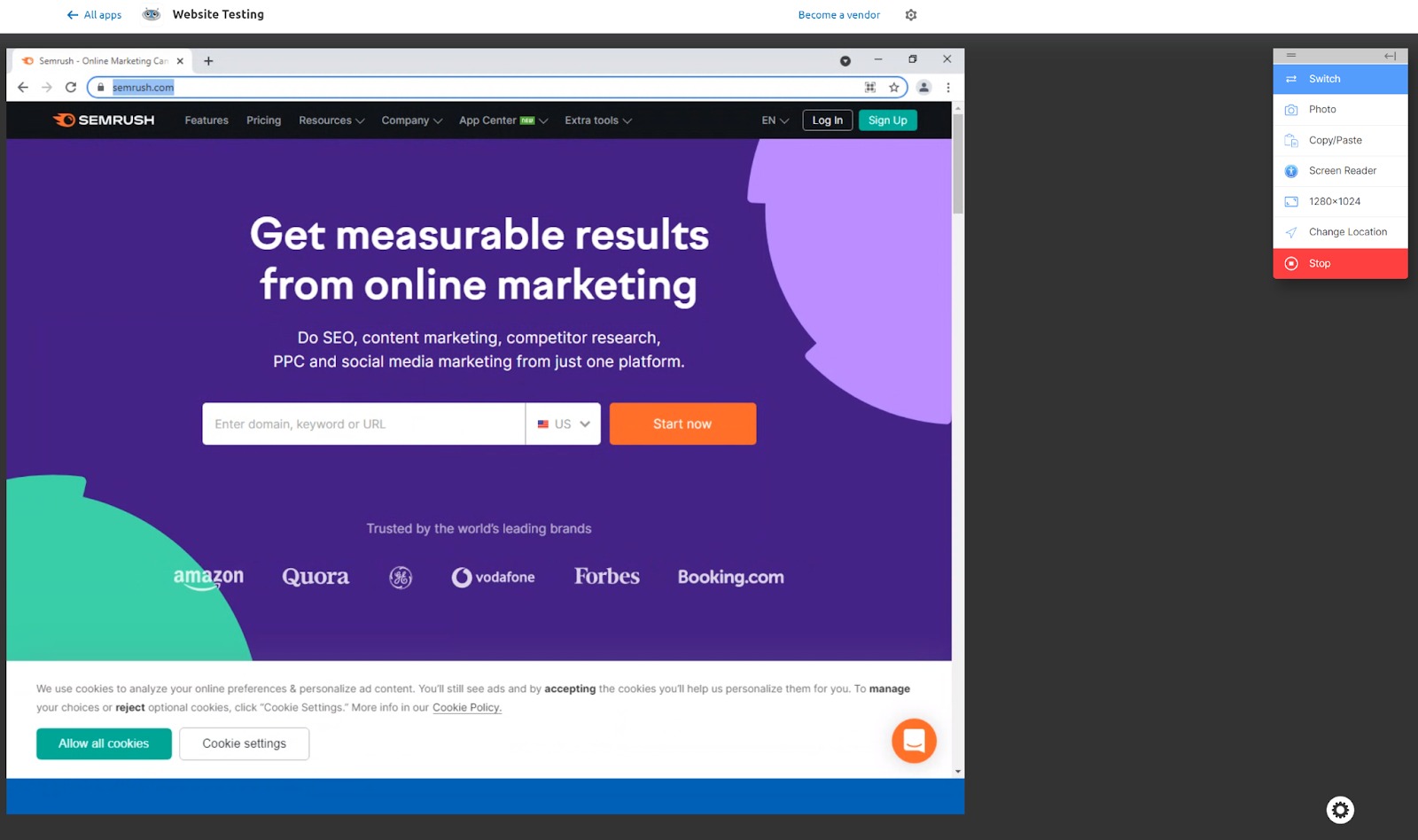
The menu on the right-hand side is designed to help you test more effectively and consists of the following features:
Switch
The Switch button allows you to start a new remote browser session. Note that once you’ve started a new session, the old session will automatically end and will no longer be active.
Photo
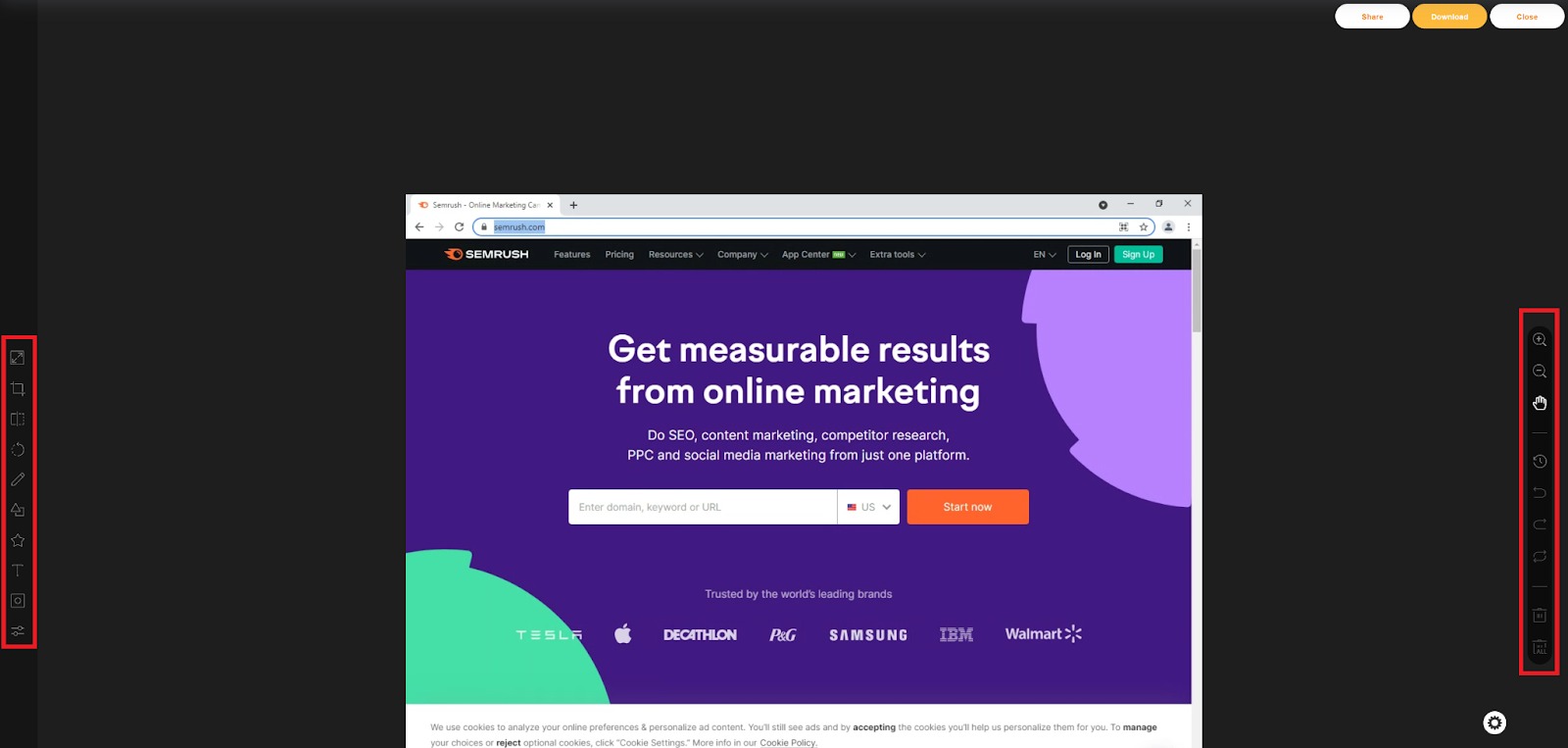
The Photo feature allows you to screenshot within the app so that you can pass on visual evidence of any issues to your team. When you click “Photo” in the side menu, you can also make annotations on the screenshot using the editing tools in the two side bars.

You can then either download the image to your device (select “Download” in the top right corner) or email it directly to colleagues using the “Share” button.
It’s important to note here that the app does not store or save any issues found. Therefore, any visual bugs or issues that you come across on your site should be captured using the Photo feature (Javascript issues can be identified using the browser’s Developer Tools and then either screenshotted or copied and pasted).
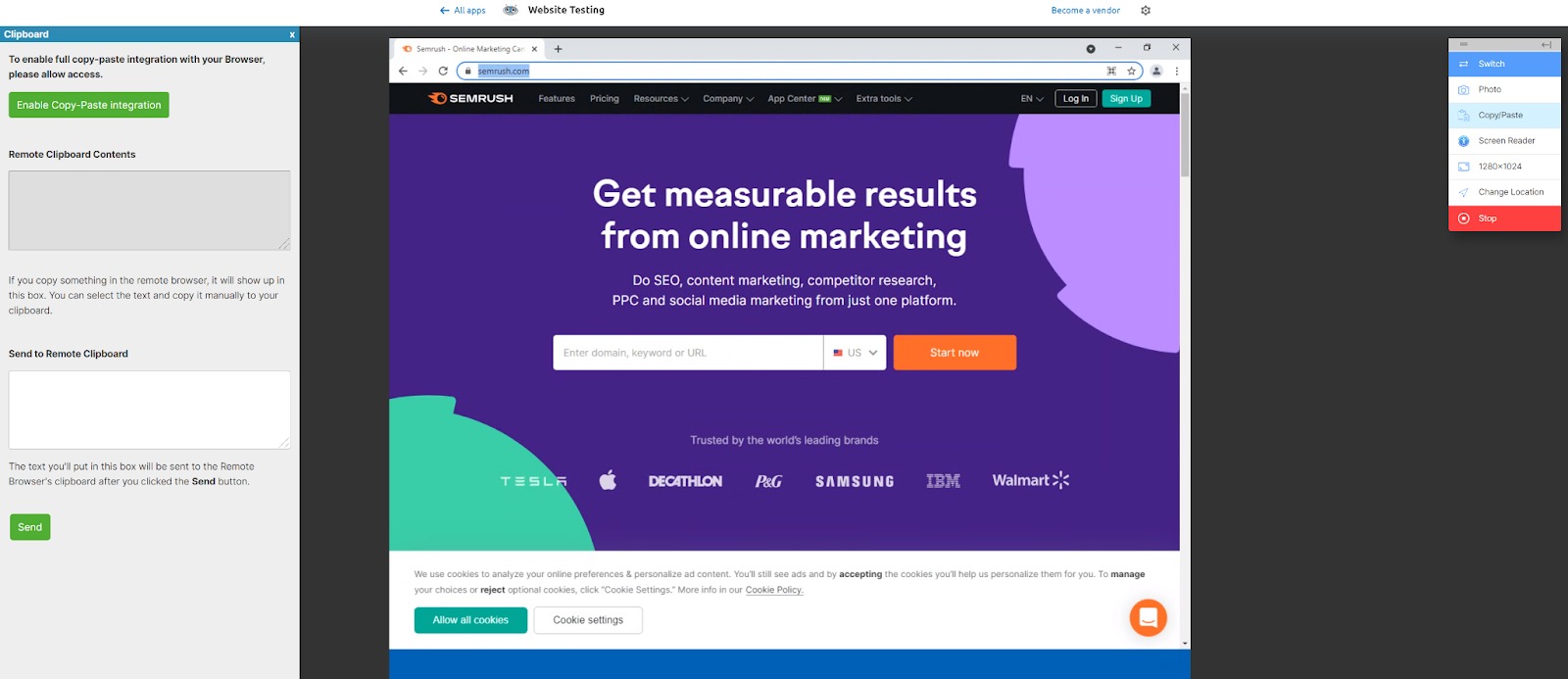
Copy/Paste
Copy/Paste allows you to copy and paste text from the browser onto a clipboard. This is particularly handy if you want to highlight bugs or errors in the site’s source code.

Note that keyboard shortcuts for copying and pasting (such as Ctrl+C) are not available in the app.
Screen Reader
Screen Reader allows you to enable or disable the screen reader functionality on the remote browser. The app provides an audio connection to the remote browser, allowing you to hear what users with a screen reader would hear when visiting your website. This functionality allows you to make sure your website has no issues in terms of accessibility.
Website Testing uses the NVDA screen reader for Windows systems and the VoiceOver screen reader for macOS.
Resolution
This feature allows you to change the resolution of the screen so that you can see how your site responds in different formats. The following resolutions are available for testing:
- 800x600
- 1024x768
- 1280x800
- 1280x960
- 1280x1024 (default)
- 1366x768
- 1440x900
- 1680x1050
- 1600x1200
- 1920x1080
- 2560x1440
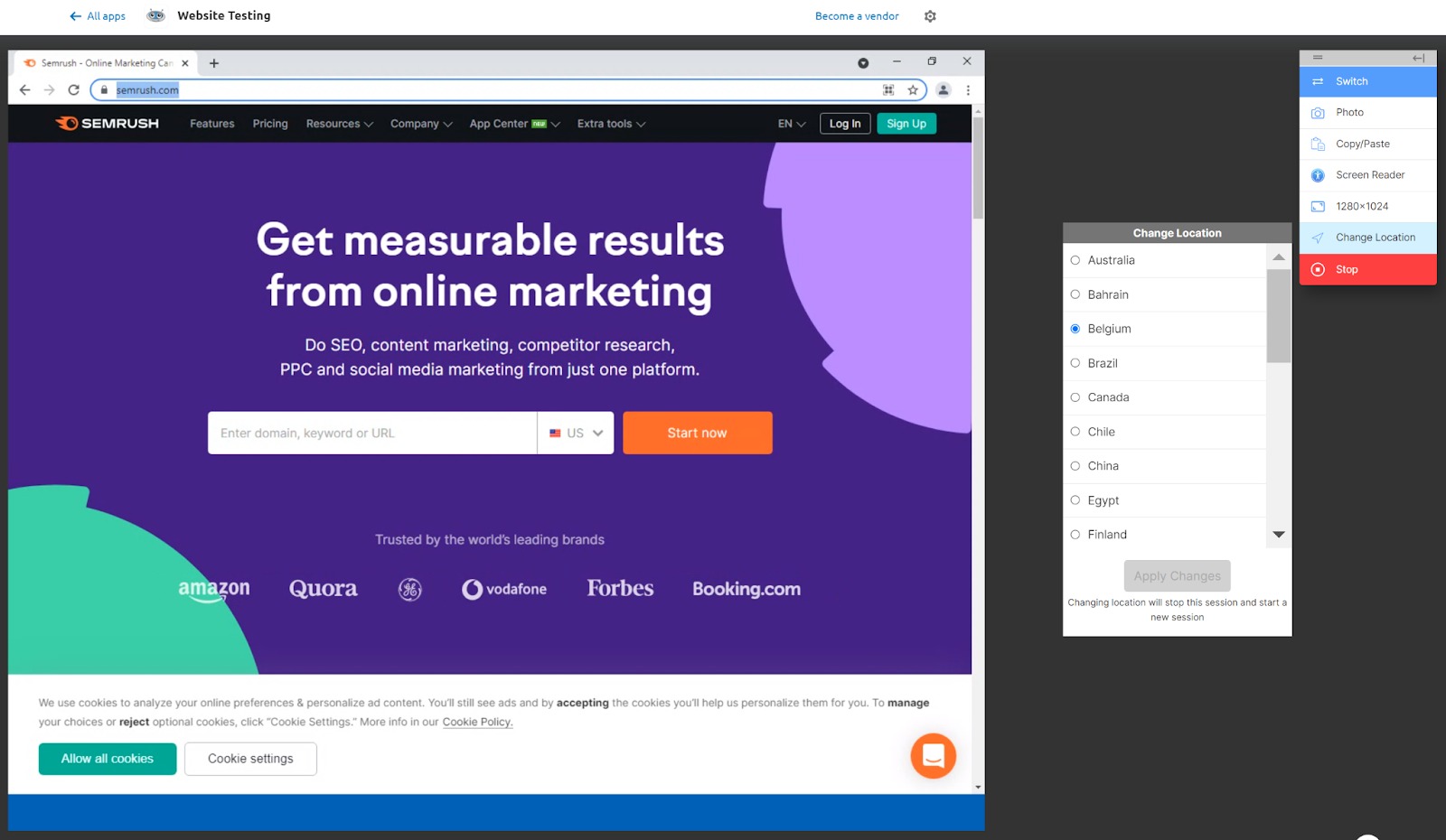
Change Location
The Change Location button allows you to start a new remote browser session from a different geographical location. This allows you to test for any localization issues on your website, such as currency formats and time indications.

Currently, Website Testing provides virtual access from the following countries:
- Australia
- Bahrain
- Belgium (default VPN location)
- Brazil
- Canada
- Chile
- China
- Egypt
- Finland
- France
- Germany
- India
- Italy
- Japan
- Netherlands
- Poland
- Singapore
- South Africa
- Spain
- Sweden
- Switzerland
- United Arab Emirates
- United Kingdom
- United States
More locations will be added in the future.
Stop
The Stop button ends the session and returns you to the Manual Testing tab.
Visual Testing
Visual Testing works slightly differently to Manual Testing. Rather than allowing you to interact with your site, Visual Testing provides a series of screenshot captures across multiple browsers. This is ideal if you want to get a quick visual overview of how your site looks in different environments.
To get started, enter your site’s URL and start selecting your browser, version, and OS combinations. You can choose up to 15 at a time.

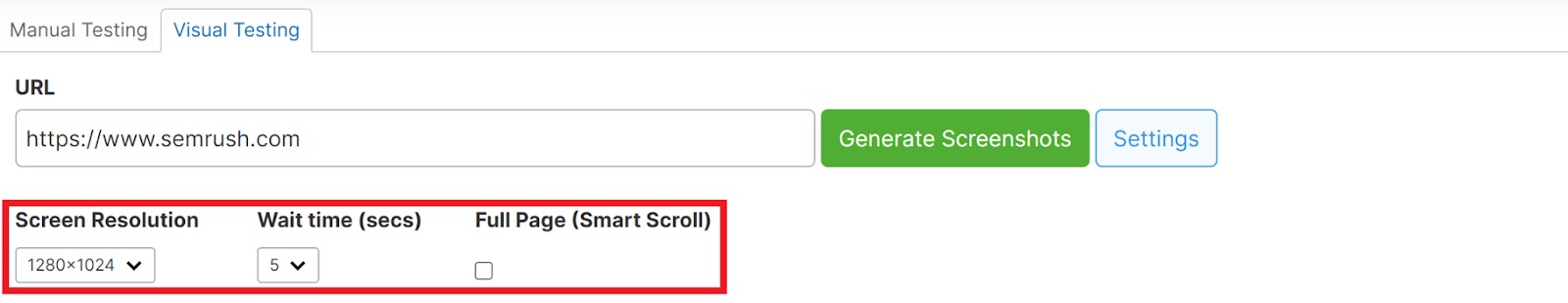
If you click “Settings” next to the URL bar, you will also have the option to select three additional review parameters.

They work as follows:
- Screen Resolution allows you to select your preferred resolution (from 800x600 to 2560x1440) for displaying the site
- Wait Time denotes how long the app should wait between opening the URL and taking the screenshot (this is useful if, for instance, your site has a loading animation)
- Smart Scroll indicates whether you want the app to screenshot the visual part of the page for the given resolution or a screenshot of the entire page from header to footer
Once you are happy with your selections and your settings, click “Generate Screenshots.”

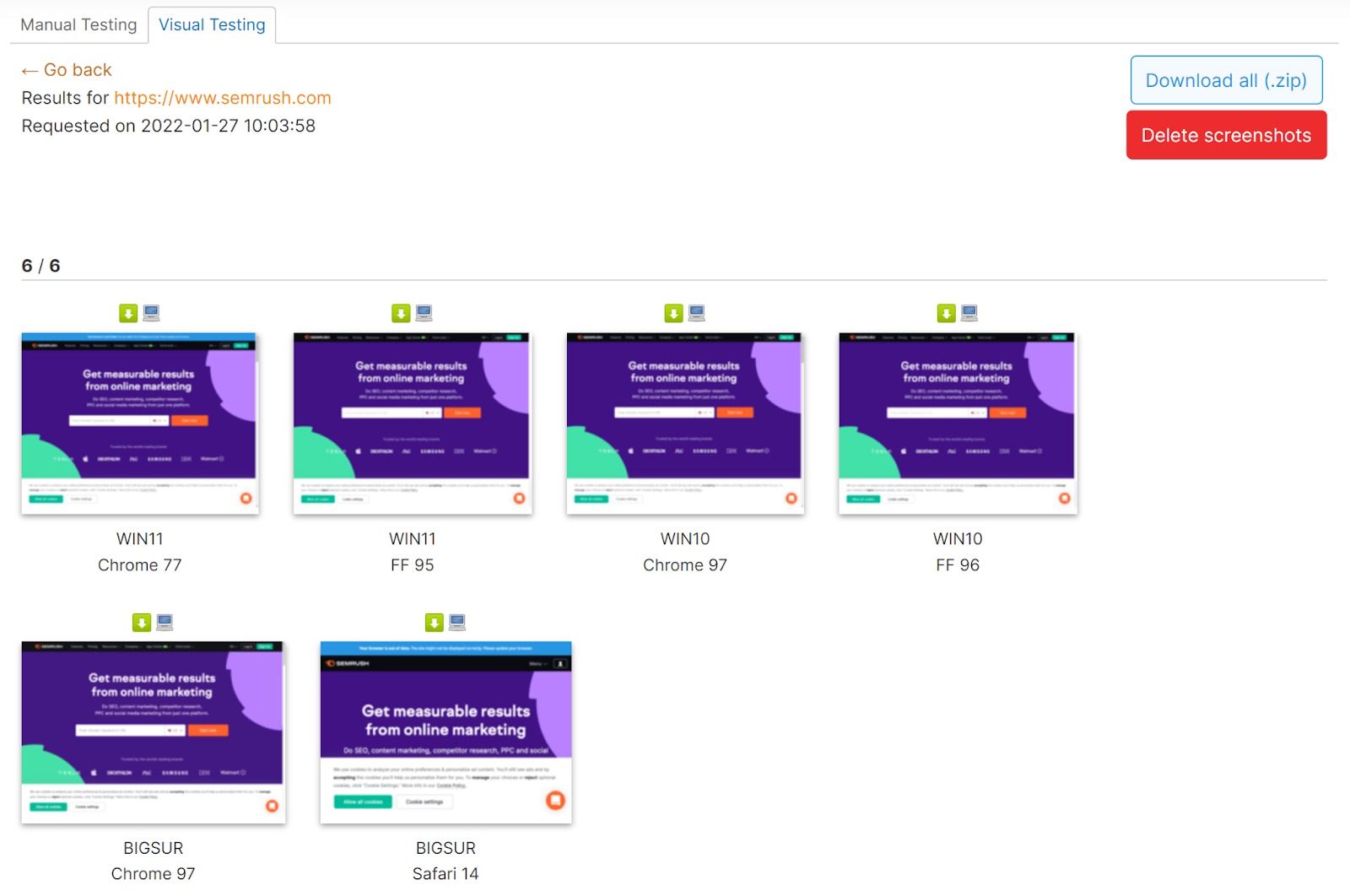
Once the app generates the screenshots, you can either download each image as a PNG file or the entire set as a single ZIP file.
Mobile Testing
When testing on Android emulators and iOS Simulators, you should note the following.
In terms of accessibility, the app supports single-page application (SPA) and progressive web application (PWA) websites with Javascript automatically enabled. The device camera can be accessed (if required) when using Android emulators but not iOS Simulators (Apple does not provide this feature). Taps, swipes, and scrolls are also supported.
The app provides Android emulators from version 4.4 up to 12 (currently, only one tablet emulator is available; the rest are mobile).
iOS simulators are available for the following iOS versions: 9.3, 10.3, 11.4, 12.1, 12.2, 13.3, 13.4, 14.0, 14.2, and 15.0.
What Browsers, Versions, and Operating Systems Are Included?
Website Testing allows you to test on multiple versions of the following browsers:
- Google Chrome
- Firefox
- Microsoft Edge
- Internet Explorer
- Opera
- Safari
It currently supports testing on the following operating systems:
- Windows (11, 10, 8, 8.1, and 7)
- Linux
- macOS (Monterey, Big Sur, Catalina, Mojave, Sierra, and High Sierra)
- OS X (El Capitan and Yosemite)
- iOS (Mobile and iPad)
- Android (Mobile and Tablet)
Note that, for some operating systems, not all browsers are available to test. This is because, in those cases, the combination is either not possible or not viable.
For example, the Internet Explorer (IE) browser is not available to test when Windows 11 is selected. This is because it’s no longer possible to install or use IE on Windows 11 (Edge is now the default Windows browser). Similarly, it’s not possible to test the Safari browser on Windows or Linux, as Apple no longer supports or updates Safari on these systems.
New Browsers and OS Versions
Whenever new OS versions are publicly released, they are added to Website Testing within seven days. Where possible, the app also aims to add preview and beta versions of upcoming Windows and macOS updates.
New browser versions are added within two days of being released to the general public.
Data and Limits
All data generated during test sessions is immediately removed at the end of the session, although screenshots generated in Visual Testing are stored on the app for up to 31 days (at which point they are then automatically pruned). URLs that you have previously tested are also stored for convenience.
In terms of security, Website Testing uses the industry-standard WebRTC protocol to stream the browser in a secure and reliable way.
Please note that it’s not possible to test websites that contain adult content.
If you have any other questions about Website Testing, or about the App Center in general, please email us at [email protected].